I like to customize sites that I frequently visit to fit my needs (fonts size and colors usually), and since font on Vivaldi.net is really small and hard to read (including forum) I’ve created custom CSS for it.
It’s very easy to do so with visual CSS editor like Stylebot extension (well, there are some kinky parts ofc). Almost all fonts are bigger, posts on “timeline” are wider and the whole layout is wider with some slice color change (post header is bluish, and posts are framed with black border, just to easy distinguish them)
If you need it, you can grab it here, or you can just visit any page on Vivaldi.net domain, click CSS button on your toolbar (you need to have Stylebot installed ofc) and choose Install style from Social. So far only my CSS is there for Vivaldi and it’s called Vivaldi bigger.
Here are some screenshoot’s:
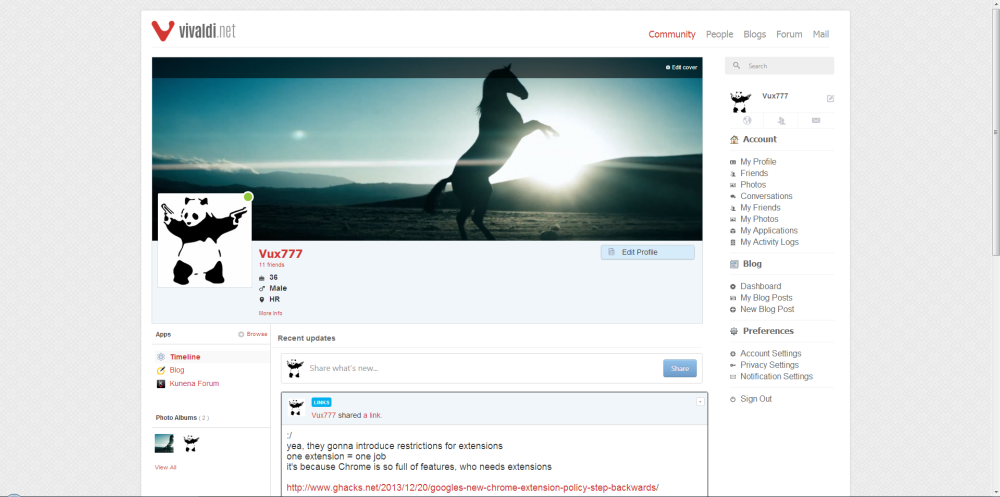
Profile

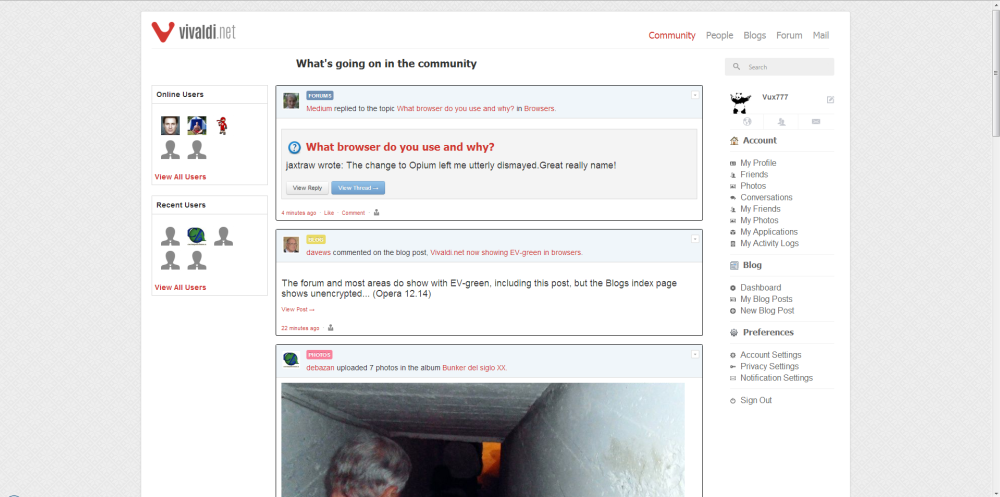
timeline/community

more screenshots here
ps. I’ve made it to fit for my widescreen monitor (1929×1080) and with Opera 19 NEXT. Unfortunately, this CSS is broken in Opera Presto.


Funny thing that – one of the first things I did after creating my account was writing a userCSS for this site for my faithful 11.64 and 12.16 😀
[code]* {font-family: Candara, “Bitstream Vera Sans”, “DejaVu Sans”, “Bitstream Vera Sans”, “Trebuchet MS”, Verdana, “Verdana Ref”, sans serif !Important;}
* pre, * code {font-family: Consolas, “Andale Mono WT”, “Andale Mono”, “Lucida Console”, “Lucida Sans Typewriter”, “DejaVu Sans Mono”, “Bitstream Vera Sans Mono”, “Liberation Mono”, “Nimbus Mono L”, Monaco, “Courier New”, Courier, monospace !Important;}
body, div#es-wrap, div.kbody {
font-color:#202020 !important;
font-size: 1.2em !Important;
line-height: 1.6em !Important;
}
body.site { padding:10px 5px 10px 5px !Important;}
.body .container { padding:15px !Important;}
.container, .navbar-static-top .container,
.navbar-fixed-top .container,
.navbar-fixed-bottom .container { width: 90% !Important; }
.container { max-width: 90% !Important; }
.row-fluid .span9 { width: 80.47% !Important; }
.row-fluid .span3 { width: 17.4% !Important; }
#Kunena a:link, #Kunena a:visited, #Kunena a:active {
color: #202020 !Important;
}
#Kunena a:hover { color: navy !Important;}
#Kunena td.kcol-kcatlastpost { width: 30% !Important;}
#aside .module-menu, span4 a {
font-size: 0.9em !Important;
}
.kmessage-left .kmsgbody .kmsgbody { font-size: 1.1em !Important; }
.kprofile-left {background-color: #f8f8f8 !important;}
a {color: #600000 !important;}
.popbox-toolbar a, .media-object.pull-left a {color: #333333 !important;}
body div.es-mod.mod-es-menu .media:first-child { margin-top: -7px !Important;}
body div.es-mod.mod-es-menu .media .pull-left { margin-right: 0 !Important; float:right !Important;}
body div.es-mod.mod-es-menu .es-avatar > img { height: 30px !Important; width: 30px !Important; }
body div.es-mod.mod-es-menu .es-menu-items { padding: 10px 0 0 !Important;}
i.ies-pencil { display:none !Important;}
div#es-wrap .row-fluid .span4 { width: 23.5% !important;}
div#es-wrap .row-fluid .span8 { width: 74.5% !important;}
div#es-wrap .es-widget .small { float:right !Important; padding-right:10px;}
body div#es-wrap div.es-mod.mod-es-recent-albums li{ max-width: 50px !important;}
/* forum */
.kavatar {max-height: 72px !important;}
.kprofilebox {display:none;}
#Kunena .kicon-button { line-height:inherit !important;}
/* albums */
/* div#es-wrap .es-photo-content, div#es-wrap .es-photo-image , div#es-wrap .es-photo-tag-viewport {height: 600px !important;} */
div#es-wrap .photo-content .es-photo-image, div#es-wrap .photo-content .es-photo-tag-viewport {height: 600px !important;}
.es-album-cover, .album-cover {display:none !important;}
.media {margin-top: -20px !Important;}[/code]
So nice 🙂
I can’t reply directly, something is broken so..
@Zahek
tnx
@QuHno
haha
on my first I pumped up the font…it’s really small and annoying
I also like to tweak CSS, but something like font sizes, doesn’t it work to set the minimum font size in browsers?
It depends on browser support and how the font sizes are set. If they are set in px, there might be a problem, but if they are set in, say em, the minimum font size browser setting should work perfectly.